100回目 【画像編集】アイキャッチ画像を「凝って作る」【Canva不使用】
なんだかんだで100回目の記事。

ブログを書いている人やYoutuberで動画を出す人は、サムネイルやら「アイキャッチ画像を作る」ことも作業のうちだと思います。
アイキャッチ画像というのは、ブログにおいてその記事の内容やイメージを「画像で伝える」「画像で表現する」というものです。
実際にブログ記事に、アイキャッチの画像が「ある」と「なし」では、その「記事を読むか読まないかの読者の気持ちを左右させる効果があるものです。
定番ソフトに某「きゃんば」という画像編集ができるサービスがあるのですが、今回はそのサービスについては使いませんし、説明をしません。

さて、ここから先は割とニッチかつ、ブログ筆者の僕の画像編集センスについて書いていきますので、
興味なければ、ぜひブラウザバックをお願いします。
それでは書いていこうかと思います。
○「アイキャッチ画像を凝って作る」という


↑過去の記事で設定した、自分で制作してきたアイキャッチ画像の一覧みたいな画像です。
1枚目で写っているアイキャッチ画像内では1枚を除いて、他の画像は「すべて自分で制作した」画像です。
なお、「クリップボードの女性」の画像はフリー画像そのままをアイキャッチ画像として設定しています。
2枚目の方でも、デザインを凝って作っているものと適当なものでそれぞれ分かれていますね。
凝っていたり、そうでなかったりの差がひどいですが、大抵の画像づくりには「制作時間が1時間くらい」かかっています。
ここ最近書いた記事で使用している画像に関しては、ゴチャついているデザインの感じがしていますよね、
僕のアイキャッチ画像を作るときのデザインセンスが遷移していっているのかもしれません。
自分で作ってきたアイキャッチ画像を自画自賛するようですが、個人的には↓以下のいくつかの記事のアイキャッチ画像が好きだったりしています。
↑特に 7キーのSayoDevice記事でのアイキャッチ画像は、個人的にも「上手にデザインできたなぁ」と思っています。
このアイキャッチ画像を作るときは、SayoDeviceのキーボード写真の見せ方もそうなんですが、全体的に「新聞記事風デザイン」をイメージして作ってみました。

僕は↑の画像を作るときに、以下の点を意識して制作しました。
- 見出しとして強調したい文字を大きくする
- SayoDeviceの機能などは横書きの新聞のようにローマ字でずらずらと書いていく
- 『2段階操作』機能について書くので、「7」の文字を2つ書く
- ショートカット機能は中抜きデザインの文字で表現する
- 背景のしま縞模様を、「ページ罫線」のように使う
画像デザインの際に参考にしたのは、海外新聞の大手会社「ウォール・ストリート・ジャーナル」ですね。


WALL STREET JOURNAL (U.S. edition) (Print) - media data (internationalmediasales.net)
なんとなく、この英字新聞紙のデザインみたくしてみたかったんですよね。
アイキャッチ画像としてこの画像が並んでいたら、わりと目を引くようなデザインとして仕上がっているのではないかな、と自負心があったりなかったりしています。

あと僕の中での画像編集するときのマイブームなのが、「VHS映像のようなデザイン」「アナログテレビのような見づらいデザイン」にすることですね。
これは、特にPC周辺機器やガジェットなんかを紹介する記事に向いているデザインだと自分で思っているのですが、そういった「ノイズが入ったデザイン」はエレクトロニカルな表現ができるんですよね。
ここらへんは、↓僕が好きなゲームである「サイバーパンク2077風」を意識して、デジタル感強めかつ「ノイズが走って文字が割れている」ようなデザインにしています。
もっというと、こういった「ノイズ表現」などを画像に取り入れる際には↓以下のサイト「PhotoMosh」を使って加工をしています。
ここらへんは「グリッチ加工」と言われる表現手法です。
ノイズがかかるようなエフェクト効果を画像内へ加工し、「電子的にバグった表示」ようなデザインを作る際に使っています。
このデザインの感じは、僕のブログで扱っているネタと結構相性が良さそうなので、デザイン表現として取り入れています。
という感じで、僕は各記事の画像のデザインを、こういった加工サイトやアプリを使ってデザインしています。
昔から「イベントポスター」などのデザインを頼まれる機会が多かったので、こういった画像づくりのセンスみたいなのは、その時に養われたのかもしれないです。
○アイキャッチ画像を作る
ブログでのアイキャッチ画像、僕は基本的にはスマートフォンのアプリを試用して作っています。
前々からちょくちょくこのブログで話に出してきていた、PhotoEditorというアプリです。
ちなみに↑のアプリは、Androidスマホのみで使えるアプリなので、iPhoneの人からすると今回の記事の話は全く無意味だと思います。
そういえばWindows11のアプデで、「Android向けのアプリが使える」という機能が追加される予定ですが、
知人に「Windows insider preview」の参加者がいるので、試しに上記のPhotoEditorのアプリをWindows 11の環境で使ってもらいましたが、「実用性は薄い」という結果になりました。
話がそれてしまったので、軌道修正していきます。
今回はこのPhotoEditorというアプリを使って、僕がどのようにアイキャッチデザインを作っていくかについて説明していきます。
●スマホアプリ「PhotoEditor」を使う
というわけで、今回の記事のアイキャッチ画像を作っていきます。

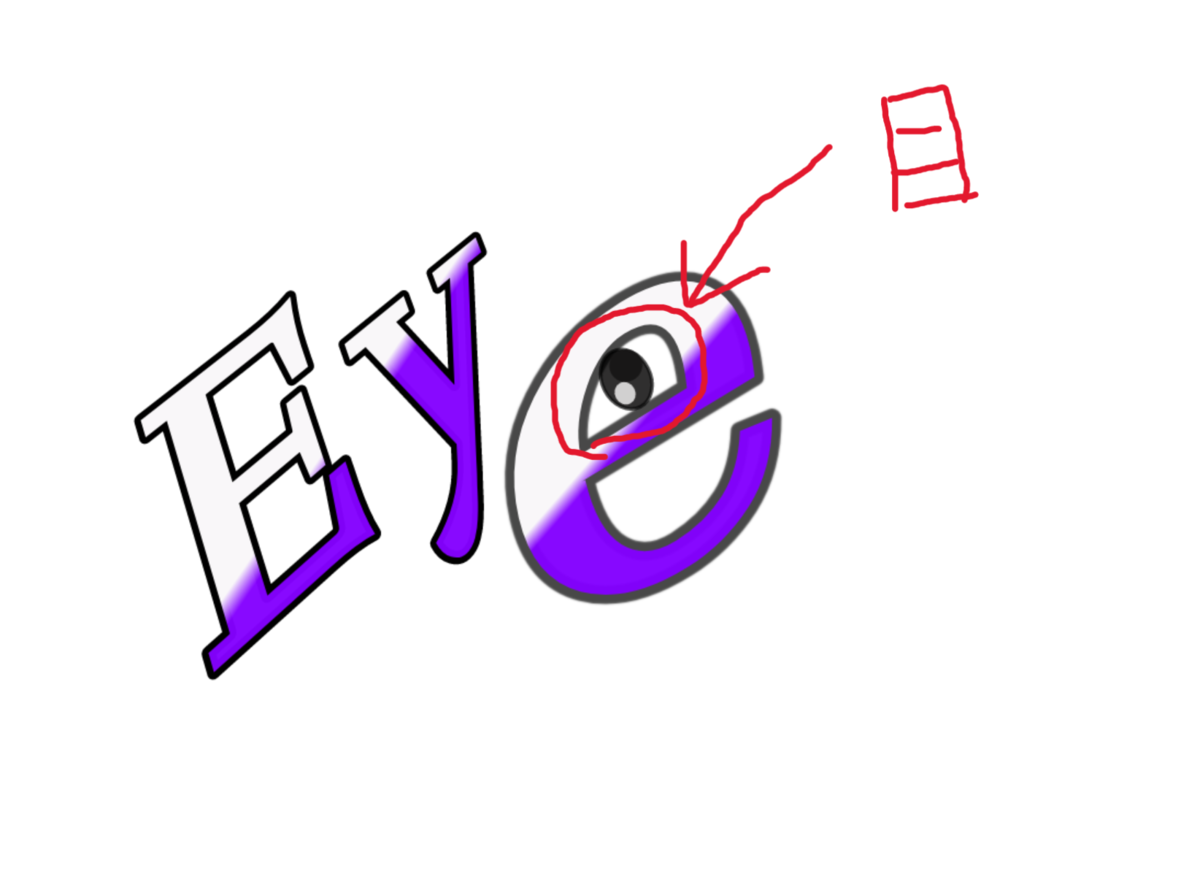
①まず、上の画像のようにデザインの中心となるテキストを追加します。
とりあえず今回は「アイキャッチ」⇨「Eye Catch」としていこうかと思います。

これはよくありがちなデザイン手法だと思うのですが、「e」の空白の部分に黒い円を追加して「目」のようなデザインにします。
こうすることによって、Eyeを「目」という表現として強調させます。
ちょっとしたキャラクターチックな「ポップなデザイン」のイラスト調といいますか、少し目を引くようなデザインにしていきます。
ちなみに「Eyeと目を合わせている」
②次にテキストを強調するように見せるため、文字に対しての「影」を追加していきます。

文字に影を追加するのですが、今回僕は地味に面倒なことをしています。
というのは、文字に対しての影をわざわざ[別テキスト]として複製したテキストを試用しています。
ちょっと意味がわかりにくいかと思いますが、「e」の中抜された文字の影がもとの「e」の文字よりもあきらかに大きいですよね。
これは通常の影を追加する機能を使うと出来ないことなので、わざわざ別のテキストを用意して「e」の背景レイヤーに置いています。
ここからは操作をちょっと端折って説明します。
③周りのデザインを「目」のようにする

けっこう操作を進めていますが、まず「Eye」の文字の周りを「人の目」のようなデザインにしていきます。
あと、「Eye」のテキストの色は紫色だと見にくく感じたので赤色に変更しました。
「人の目」のような感じを見せるために図形をうまく使って、白い空間が「目の形」になるように形作っていきます。
ここも、今回のデザインのテーマが「アイキャッチ」なので、なるべく「目」を意識したものとなっています。
ちなみに今回は「人の右目」を参考にして作っています。


そのほか、目としてわかりやすくするように「二重」の線を追加しています。
「目の形」のレイヤーは、文字レイヤーの後ろに置いてあくまでも「Eye」の文字が見えやすいようにしています。
④別の文字を追加する
「Catch」、「Design」の文字を上記で追加した目の形に装用にして配置していきます。

あくまでもこちらは「右目」のデザインなので、文字も右へ流れるように、なおかつ目の形に沿うようにして配置していきます。
アプリの「文字の変形機能」を使って、うまく目の形に沿うようなカーブを作って周りのデザインに合わせています。
この操作までで、今回のアイキャッチ画像のデザインの土台づくりは完成しました。
⑤ヴィネット機能で周りを囲う

最後のデザイン工程として、アプリの「フレーム機能」である[ヴィネット]を画像に追加していきます。
ヴィネットを追加して周りを暗くすることによって、画像の中心部分が強調されやすくなります。
また、同時に「目を瞬きしている」のような感じの表現もすることが出来ます。

コントラスト効果もかかるので、全体的には色が濃くはっきりと見えやすくなるかと思います。
これでアプリの方の操作を一旦終えて、PhotoMoshのサイトの方へ移ります。
9割くらいの人ならここで、アイキャッチ画像のデザインを完成とするかもしれませんね。
○PhotoMoshのサイトを使う
上の方で書いていた「PhotoMosh」というサイトを使って、いろいろなエフェクト加工を施していきたいと思います。

[Load File]を押して、加工したい画像を選択してPhotoMoshのサイトへアップロードします。
↓こちらはスマホ画面で操作したときのもの

編集画面の[Mosh]と書かれているボタンを押せば、いくつかあるプリセットの中からランダムにエフェクト加工ができますが、今回はその機能は使いません。
画面右の各エフェクト操作を自分で調節しながらエフェクトを追加していきます。
僕が毎回アイキャッチ画像を作るときにPhotoMoshで必ず追加するエフェクトが[Jitter]です。
[Jitter]の加工を追加すると、画面にノイズが走るような感じになります。
Speedの項目を0にするとアニメーションが停止されます。

今回はAmountを0.23の数値で使います。
ここからはポンポン書いていきますね。

[Edge] ⇨ Amount : 0.24 Passthru : 0.79
[Vintage] ⇨ Amount : 1.6
[Scanlines] ⇨ Count : 0.52 lines amount : 0.38 noise amount : 0
で↑上の画像のようになります。

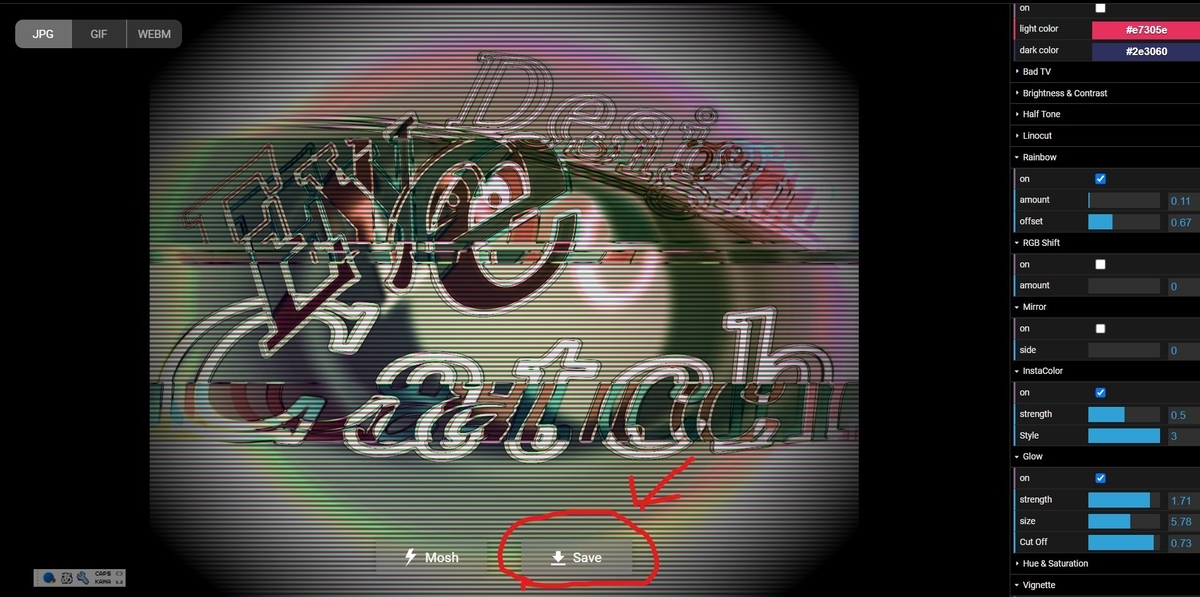
↑そして、赤丸で囲った部分のエフェクトの数値をいじっていきます。
[Rainbow] amount : 0.11 offset : 0.67
[InstaColor] strength : 0.5 Style 3
[Glow] Strength : 1.71 size:5.78 Cut Off:0.73
これでPhotoMoshでの編集は完了です。

加工し終わった画像は[Save]ボタンで画像をダウンロードします。
それで、最後にもう一度スマホの方でPhotoEditorアプリを再度、編集します。

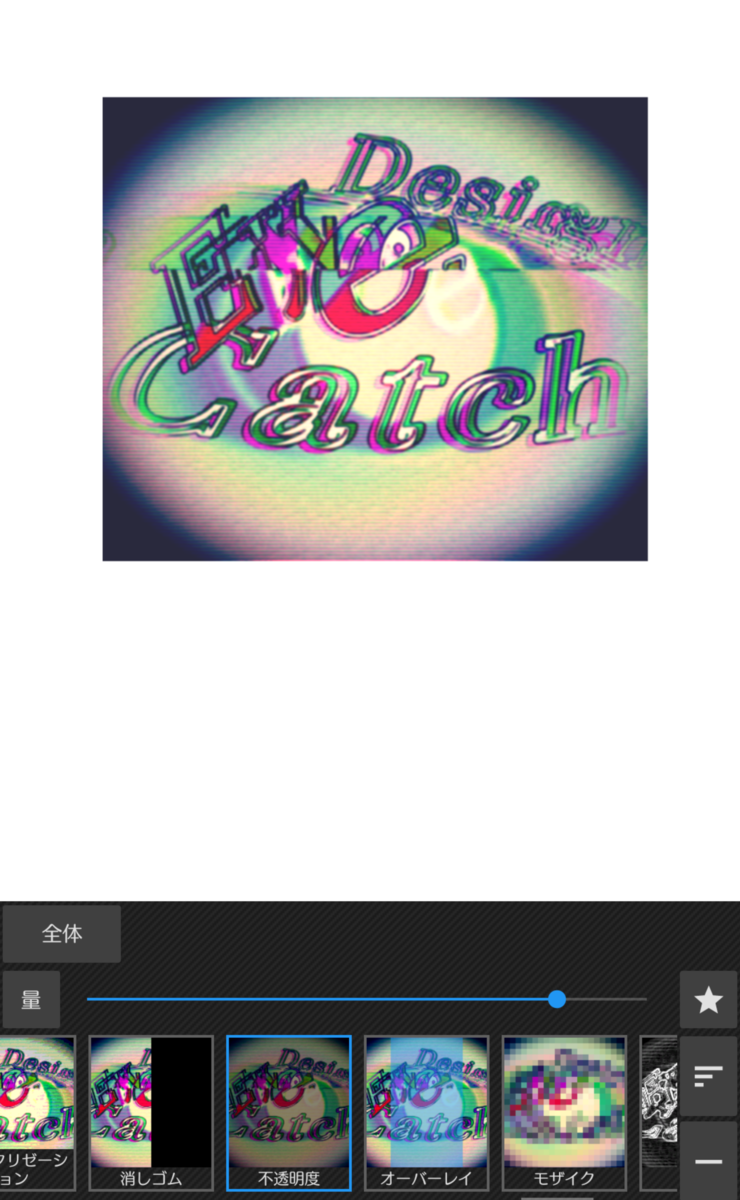
↑不透明度を調節して、画像全体の透過度を動かし薄い感じにする。

[クロスプロセス]の加工で、画像の「色の濃淡」を調節する。
と、いろいろいじいじしていった結果がこちら。

良い感じに背景が色反転して、「目」であるとはっきりわかるような画像になっていますね。
比較画像も置いておきます。

「あふたー」のほうが、「目の感じ」がよりいっそう伝わってくるようなデザインになりましたね。
個人的には今回のアイキャッチデザインは「うまく出来た」と思っています。
○アイキャッチ画像は「目を引くようなデザイン」にするべし
アイキャッチ画像とは、「読者が興味をもつような目を引き付けるための画像」と言われています。
ブログでもポスターでもCMでも、「一風変わったデザイン」であれば、そのデザインに興味を惹かれたユーザーが記事を読もうと意識が向くものです。
逆を言えば、記事内容がどんなに良いものであっても、読者がその記事とのファーストインプレッションであるアイキャッチ画像を見てどう思い、何を感じて記事を読もうとするのかが重要になってきます。
他にもサイト内回遊率が上昇するというメリットがあります。
魅力的なデザインのアイキャッチ画像が並んでいるようなWebサイトであれば、ある記事を読んだユーザーが別の記事のアイキャッチ画像を見て、「お!この記事も面白そうだな」と思ってくれる可能性もあります。
まぁ、変な話、アイキャッチ画像のデザインは面白そうなのに、中身の内容がつまらないという場合も少なくはないでしょうけどね。。。
多分僕のブログを読んでくれている殆どの人が↑のことを思っているかもしれませんね😱😱
ちなみに僕は、「ブログの文章を書いているとき」よりも「ブログのアイキャッチ画像をデザインしているとき」のほうが楽しいと思っています。
デザイナーのセンスとか絵心みたいなのが有ったり無かったりするのかもしれませんね~✨✨
↓もしよかったらアンケの回答をお願いします。
/アンケート/
◎おまけ
↓10月のカレンダー壁紙3種(全部PCゲームのスクショから)
・Red Dead Redemption2

・Cyberpunk2077

・ForzaHorizon 5(Silvia S15)

それでは今回はこんな感じで終わります。
また次回で。
ばいなら。

